La legibilidad en diseño web es un factor clave para garantizar una experiencia de usuario satisfactoria. Uno de los aspectos más importantes, pero a menudo pasado por alto, es la longitud de línea (el número de caracteres por línea en un bloque de texto). Una longitud de línea mal ajustada puede fatigar la vista, dificultar la lectura y aumentar la tasa de abandono de los usuarios.
Cómo mejorar la legibilidad web: el papel de la longitud de línea
Según estudios de usabilidad, una línea demasiado larga obliga al lector a mover excesivamente los ojos, lo que genera fatiga visual. Por el contrario, una línea demasiado corta interrumpe el ritmo de lectura, obligando al usuario a saltar con frecuencia de una línea a otra. El rango óptimo se sitúa entre 50 y 75 caracteres por línea (incluyendo espacios), aunque algunos expertos amplían este margen hasta los 100 caracteres para ciertos contextos 2.
Tasa de abandono y diseño web: Ejemplo de buena práctica en Apple España
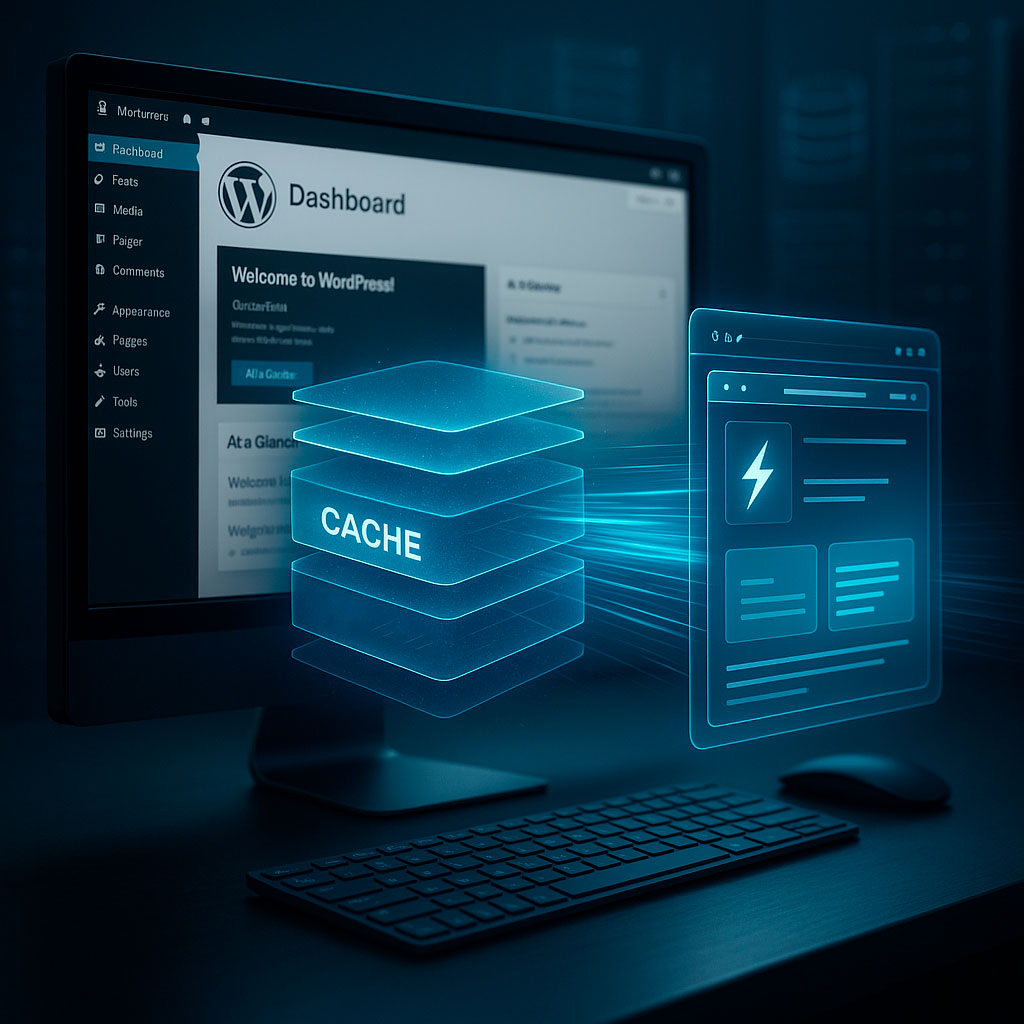
Un excelente ejemplo de manejo adecuado de la longitud de línea lo encontramos en apple.es. En su página de producto del iPhone, el texto descriptivo mantiene un ancho controlado, con líneas que oscilan entre 60 y 70 caracteres. Esto no solo mejora la legibilidad, sino que también refuerza la estética minimalista y elegante de la marca.

Además, Apple utiliza:
-
Tipografía clara y espaciado adecuado (interlineado de al menos 1.5 veces el tamaño de la fuente).
-
Contraste óptimo entre texto y fondo, evitando el cansancio visual.
-
Responsive design, ajustando el ancho de columna según el dispositivo para mantener la legibilidad en móviles y tablets.
Cómo implementar la longitud de línea ideal
Para lograr una lectura fluida, los diseñadores deben:
-
Usar contenedores de ancho controlado: Limitar el ancho del bloque de texto mediante CSS (
max-width) para evitar líneas excesivamente largas en pantallas grandes. -
Ajustar el tamaño de fuente: Un tamaño de 18px-24px para el cuerpo del texto mejora la legibilidad sin forzar la vista.
-
Probar con usuarios reales: Realizar tests A/B para determinar qué longitud funciona mejor en cada contexto.
Si necesitas medir la longitud de línea en tu web, herramientas como Character Count Tool pueden ayudarte a analizar y ajustar este parámetro de manera precisa.
Conclusión
Optimizar la longitud de línea no es solo una cuestión de estética, sino de usabilidad y accesibilidad. Como demuestra Apple, un texto bien estructurado mejora la experiencia del usuario y refuerza la percepción de la marca. Implementar estas buenas prácticas puede marcar la diferencia entre un sitio web funcional y uno que los visitantes abandonan por resultar incómodo de leer.