En l’actualitat, la competéncia entre tendes online és realment alta i hi ha sectors que estan molt saturats, com pot ser el de la roba o complements, però això no ha de desanimar-nos, sinó més aviat tot el contrari.
Tenim a les nostres mans el posicionar-nos millor que ells!
Si bé és cert que hi ha molta competéncia, també és cert que molta d’ella està molt desinformada i que la seva tenda manca d’una bona usabilidad, manca d’un bon disseny web i d’allò més important manca de textos únics i una ràpida resposta en el temps de càrrega de la seva site. Per tant, tenim a les nostres mans el posicionar-nos millor que ells!
En aquest tutorial anem a veure com millorar el temps de càrrega del nostre Prestashop, en uns senzills passos, i amb això aconseguiràs millorar la satisfación dels teus clients.
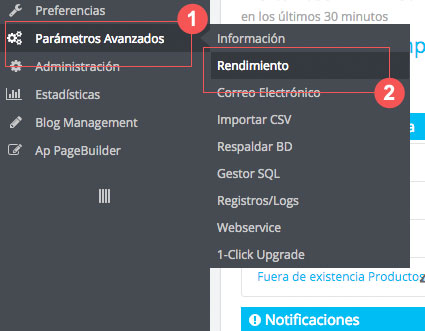
Per començar, entrarem al dashboard del nostre Prestashop i farem clic, en la nostra barra d’eines, sobre Paràmetres Avançats i a continuació sobre Rendiment, tal qual mostro en la imatge:

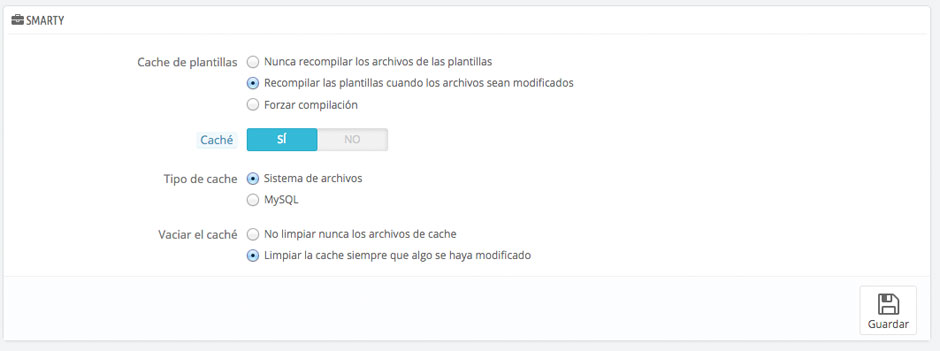
Una vegada estem dins Rendiment, ens anem a trobar amb diversos apartats. El primer és el de Smarty i la configuració que anem a utilitzar serà la següent:

En el nostre cas tenim marcada l’opció Recompilar les plantilles quan els arxius siguin modificats, perquè les nostres pàgines estan en constant evolució, però si solament tenim pensat pujar productes nous, llavors marcarem Mai recompilar els arvhicos de les plantilles.
Activarem l’opció Caché en Si.
Tipus de caché: Sistema de fitxers.
Buidar la caché: Netejar la caché sempre que alguna cosa s’hagi modificat.
Una vegada fet això, farem clic a Guardar.
La nostra tenda Prestashop, a partir d’ara, guardarà en caché un sèrie de pàgines estàtiques, fent que el nostre site carregui molt més ràpid i aconseguint una millor satisfacció per part dels nostres possibles clients.
Aconseguirem una millor satisfacció per part dels nostres possibles clients.
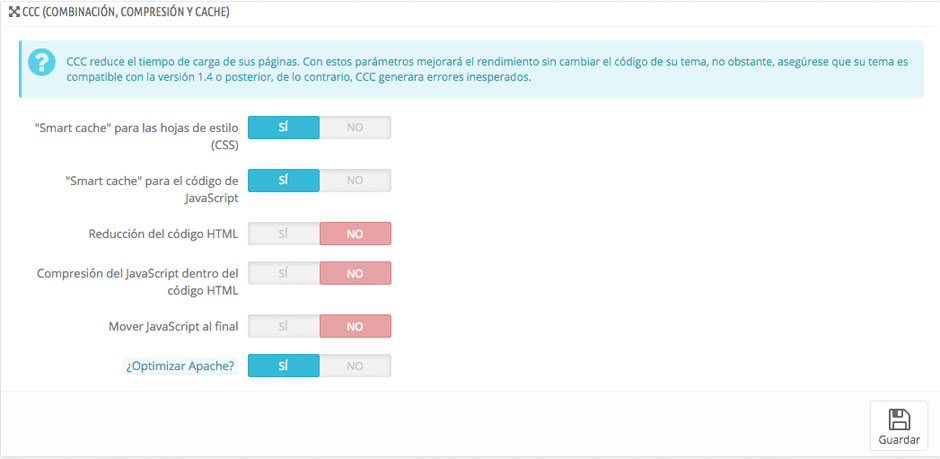
Seguim amb l’objectiu de millorar el temps de càrrega del nostre Prestashop, per a això anirem a l’apartat CCC (Combinació, compressió i caché):

En aquest apartat anem a administrar la manera i la forma en la qual el codi html, els diferents css i javasctipts es generen, dins de la nostra tenda Prestashop.
Anem a activar les següents opcions:
- “Smart cache” per a les fulles d’estil (CSS)
- “Smart cache” per al codi de Javascript
- Optimitzar Apatxe? Si
Aquestes opcions faran que els processos i connexions http es redueixin, millorant el temps de càrrega de la nostra tenda Prestashop.
Les opcions de Reducció de codi HTML, Comprensió del Javascript dins del codi HTML i Moure Javascript al final, són opcions que consumeixen molta CPU i poden donar problemes amb plans de hosting bàsics, però que no hem de dubtar a activar sempre que posseïm un Servidor Virtual o Dedicat.
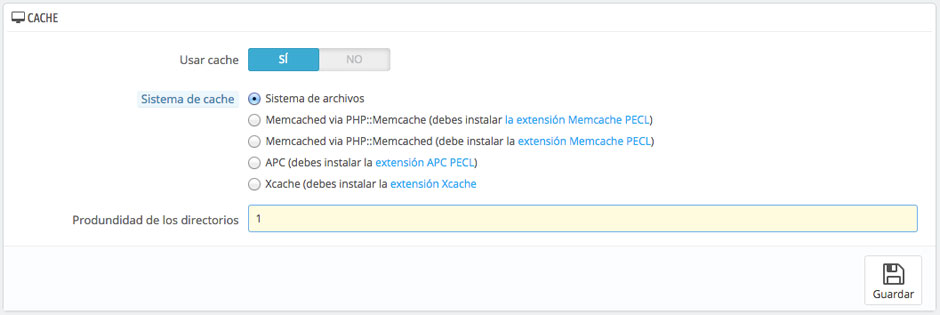
Finalment anem a configurar la pestanya Caché:

Activarem Usar caché de Prestashop, i d’aquesta manera tornarem a demanar-li al site que generi i guardi elements de manera estàtica, perquè d’aquesta manera, els clients que entrin en la nostra tenda, puguin carregar-los de manera molt més ràpida ja que es van generar amb antelació, però aquesta última configuració de caché no la recomanem als plans de hosting, sinó més aviat és una configuració per als servidors virtuals o dedicats.
Aquesta última opció d’activar la caché només és recomanable en els plans de servidor virtual o dedicat, deixant-la desactivada si no es disposa d’aquest pla, a causa de la gran quantitat de recursos que cosume.
Com sempre que realitzem un canvi, no hem d’oblidar-nos de realitzar una còpia de seguretat dels nostres arxius i base de dades per evitar perdre dades i tenir sempre disponible una versió actualitzada de la nostra pàgina web.
Per finalitzar, recordar que si aquest canvi ho emplenem activant el mod_deflate i especificant el caché del navegador, la resposta en velocitat de càrrega de la pàgina haurà augmentat exponencialment!