Cómo migrar Prestashop de servidor o dominio

by rgalindo
En este manual vamos a detectar, monitorizar y resolver los problemas más comunes que suelen aparecer durante el proceso para migrar Prestashop 1.6 de servidor o dominio.
Comenzamos con la migración:
1.- Nuestro primer objetivo será hacer una copia de seguridad de la base de datos en nuestro registrador actual. Accederemos al phpMyAdmin, seleccionaremos la tabla/s que queremos migrar y haremos clic en el botón de exportar:
A continuación debemos seleccionar todas las tablas y hacer clic en el botón de continuar, que encontraremos abajo a la derecha, para obtener nuestro archivo *.sql.
2.- El siguiente paso para migrar Prestashop será el de importar esta base de datos a nuestro servidor. Para ello accederemos a la zona de clientes, haremos clic en Hosting Linux/Windows > Base de datos MySQL > Aquí crearemos una nueva base de datos con su respectivo usuario y contraseña y accederemos al phpMyAdmin para hacer la importación.
Dentro de nuestra nueva base de datos haremos clic en la tabla generada a la izquierda de nuestras imágenes y a continuación haremos clic en el botón de importar. Haremos clic en el botón de selección del archivo en local y terminaremos haciendo clic en continuar.
Ya tenemos la base de datos migrada, pero antes de salir, debemos cambiar la ruta base de Prestashop.
En el arbol de contenidos de la izquierda debemos localizar la tabla ps_configuration y dentro editaremos las tablas de PS_SHOP_DOMAIN y PS_SHOP_DOMAIN_SSL sustituyendo dominio antiguo por domino nuevo.
3.- Una vez tenemos nuestra Base de datos migrada y corregida subiremos la copia de nuestros ficheros al nuevo alojamiento: Gestionar cliente FTP
4.- Ya para acabar conectaremos nuestro fichero config/settings.inc.php a nuestra nueva Base de datos (Editaremos las líneas de la imagen con nuestros nuevos datos).
5.- Como último paso para migrar Prestashop entraremos en el dashboard de nuestro Prestashop, con la intención de restaurar las URLs de nuestra tienda. Para ello accederemos a nuestro Prestashop con usuario y contraseña y en el menú seleccionaremos Preferencias > SEO + URL y en esta página desmarcamos la opción de URL amigable, guardamos y volvemos a marcar y guardar.
Revisaremos que tengamos el nuevo dominio tanto en Dominio de la tienda, como en Dominio SSL y que en el directorio raíz tengamos un / o la carpeta donde se encuentre instalado el Prestashop.
Mas abajo haremos clic sobre el botón de Generar el archivo robots.txt y este se encargará de generar de nuevo el archivo .htaccess y robots.txt
Con este último paso debemos tener nuestra migración de Prestashop acabada y lista para funcionar!
Posibles problemas
¿Qué podemos hacer si falla la migración y nos aparece una página en blanco o un mensaje «Error interno …». Haremos lo siguiente:
- Activaremos el modo debug o desarrollo en nuestra tienda online. Editaremos el archivo /config/defines.inc.php y pondremos el valor true en la constante _PS_MODE_DEV_. (Con esto le vamos a decir a Prestashop que muestre todos los errores de PHP, lo que va a ser decisivo para detectar el origen del problema).
Algunos posibles problemas en una migración Prestashop.
- En una de las ocasiones que he puesto en práctica este método se producía un fallo por el sistema de caché. En el servidor de origen estaba usando XCache y el servidor de destino no lo soportaba. Para solucionarlo edité el archivo /config/settings.inc.php y desactivé el caché poniendo la constante _PS_CACHE_ENABLED_ con un valor de ‘0‘.
Recommended Posts

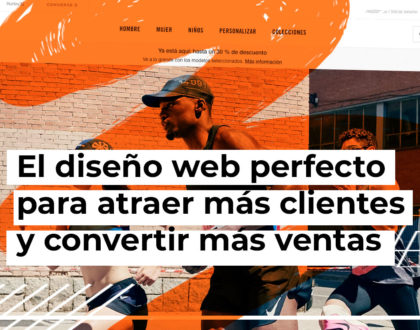
El diseño web perfecto para atraer más clientes y convertir más ventas
18 de septiembre de 2019

Cómo importar productos de PrestaShop a WooCommerce
14 de agosto de 2018

¿Cómo comprobar el nivel de SPAM de tus emails?
19 de abril de 2018









Hola Ruben que tal?
Me han recomendado este blog pero si te soy sincero estoy muy verde en este tema,,quería hacerte una consulta,actualmente tengo dos proyectos en marcha uno es http://www.koompy.com un comparador de precios de tecnología y un blog que habla del mismo tema y me redirige usuarios al comparador,en fin que me han dicho un chico de nominalia que aquí podría solucionar un problema de Cómo especificar caché de navegador y seguro que si lo soluciona pero es que no encuentro archivo .htaccess en mi wordpress
¿Me puedes echar un cable?
gracias
Un saludo
Karmelo.
Buenos días Karmelo,
Este archivo .htaccess podrás encontrarlo dentro de la consola cPanel, verás que hay una opción que dice Administrador de archivos. Al entrar debes entrar en public_html, dentro encotrarás la carpeta con el nombre de tu página web, en este caso debería ser koompy.com y será aquí dentro donde encuentres dicho archivo.
Si no lo encuentras mira que en Configuración (que es un botón que encontrarás arriba a la derecha) tengas habilitada la opción de «Mostrar archivos ocultos (dotfiles)».
Una vez que hayas conseguido encontrar tu archivo .htaccess y editarlo tendrás que hacer los pasos que indico en el posts http://bcnblogteam.com/como-especificar-cache-de-navegador/ y de esta manera resolver el caché que nos pide Google al hacer un https://developers.google.com/speed/pagespeed/insights/
Espero que te haya servido de ayuda.