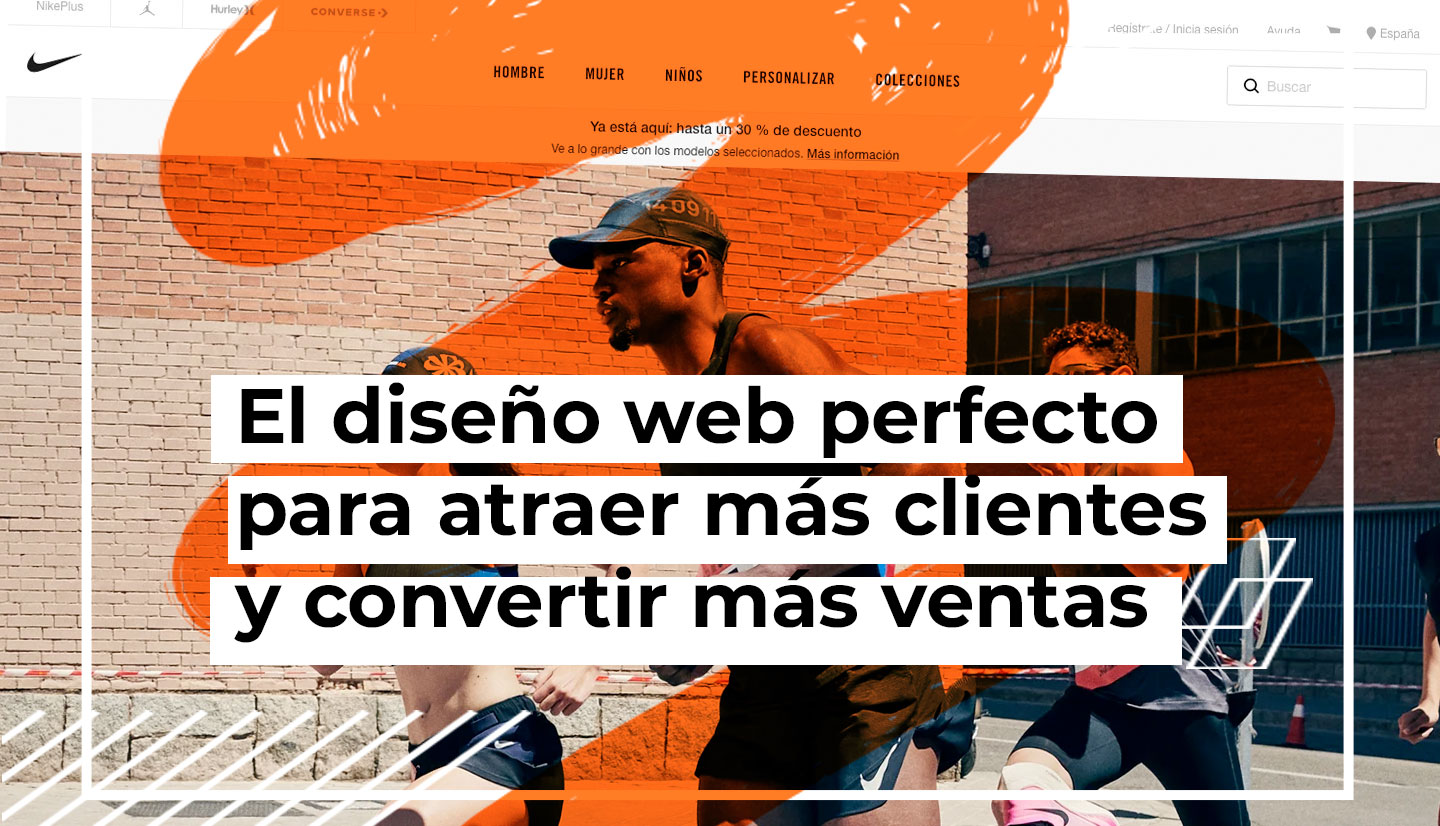
El diseño web perfecto para atraer más clientes y convertir más ventas

by rgalindo
Cuando diseñamos nuestra tienda online, nos hacemos varias preguntas: Nuestra página de inicio tiene que dar a conocer los mejores productos de nuestro negocio, pero ¿cómo colocarlos para convertirlo en ventas? ¿Con qué componentes como el carrusel de imágenes, el carrito de la compra, llamadas a la acción, últimos o más vendidos productos o formularios de suscripción de marketing por correo electrónico nos quedamos?
Las páginas de grandes empresas invierten grandes cantidades de dinero en el llamado user experiencie, por lo tanto vale la pena imitarlas.
Cada uno es esencial, pero ¿cómo los organiza para atraer a más clientes, considerando que la página de inicio es generalmente la página más frecuentada en su sitio? Si echamos un vistazo a algunas de las tiendas de comercio electrónico más creativas y exitosas, podemos encontrar una jerarquía de diseño estándar, generando una especie de plantilla para cada uno de estos componentes en su página de inicio.
Comenzaremos con la parte superior de la página de inicio y avanzaremos hacia abajo.
Nuestro logo
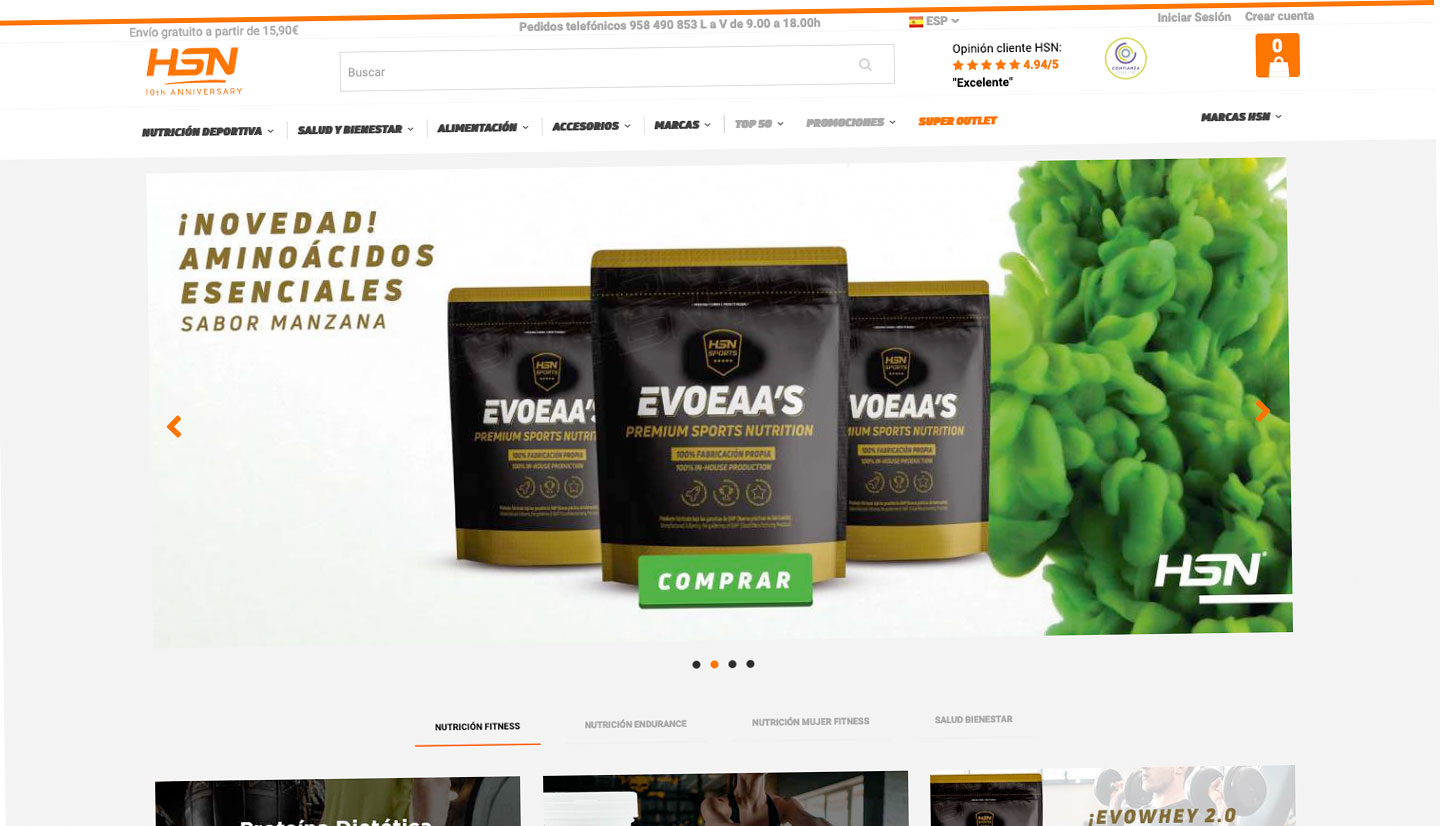
El encabezado de la página de inicio es la parte más importante del site, porque es lo primero que verá el usuario al acceder. El objetivo es mostrar tu sitio y proporcionar a los usuarios de los recursos necesarios para encontrar lo que han venido buscando.
Un logotipo bien diseñado no solo es un reflejo de tu empresa, sino que también es un gran valor en el diseño web, y debes asegurarte que se coloca en la esquina superior izquierda o en el centro de la página web. La gente lee de izquierda a derecha y el logotipo generalmente da una idea de lo que ofrece el sitio.
Si tu logo no es suficientemente explicativo, incluye un eslogan corto debajo o al lado del mismo.

La barra de búsqueda
Cada tienda online es un pequeño motor de búsqueda dentro de sí mismo. Si uno de tus clientes aterriza en tu página de inicio buscando un producto, solo tiene un par de opciones para encontrar lo que necesita.
El primer método, y menos eficiente, consiste en hacer clic en una de las categorías de navegación del menú. El segundo método, que generalmente lleva a los usuarios a la página adecuada un poco más rápido, es una barra de búsqueda. Si la barra de búsqueda está oculta o se coloca en algún lugar a lo largo de tu barra lateral, obliga a tus clientes a examinar el desorden para realizar una búsqueda simple.
Colócalo en el header de la página y su diseño tiene que ser lo más claro posible.
Carrito de la compra
Dado que muchas tiendas en línea colocan el ícono del carrito de la compra en la esquina superior derecha del sitio, puede suponer que la mayoría de los clientes lo buscan instintivamente en esa zona.
Desafortunadamente, muchas veces se oculsta entre la gran cantidad de opciones que ofrece tu tema o plataforma de comercio electrónico, aquí os escribimos los aspectos clave y más importantes del mismo:
- Incluir un ícono como carrito de la compra.
- Incluye un botón o icono que proporcione un pago con un solo clic, desde cualquier página del sitio.
- Muestra un número o símbolo para indicar que tienes artículos hay en el carrito de la compra.
Botón de inicio de sesión / registro
Otro de los pilares en nuestras tiendas online. Debemos mostrar un enlace de inicio de sesión / registro en la parte derecha del encabezado de la web, a ser posible al lado del carrito de la compra.
Otorga un contacto directo y cercano con el cliente, lo involucra en nuestro proyecto, asignándole un espacio privado en la misma, donde guardaremos sus últimas compras, facturas, productos favoritos, etcétera.

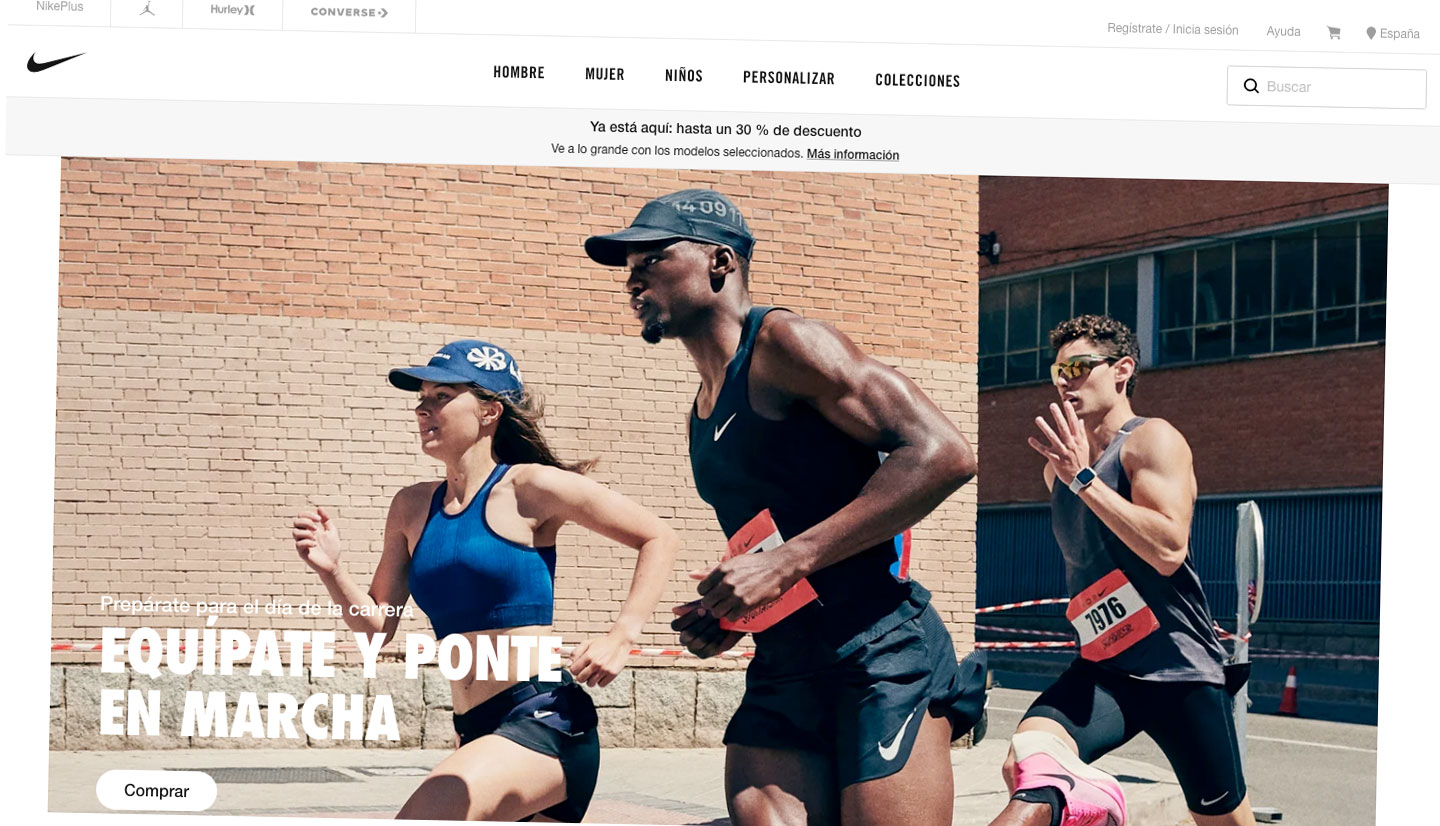
Carrusel de imágenes
Una gran manera de crear urgencia es ofrecer el envío gratuito u otros incentivos al comprar cierta cantidad de artículos o llegar a un importe X. Si elegimos incluir algo como esto en nuestra estrategia, es esencial mostrarlo a lo grande y el carrusel de imágenes es nuestro mejor complemento web para darle visibilidad y convertir ventas.
El carrusel de imágenes o slideshow se encuentra justo debajo del encabezado.
Los banners estacionales son reclamos similares a la política de envío de la que hablamos anteriormente. Si tienes una promoción de temporada o un acuerdo especial reserva un espacio en el carrusel de imágenes de tu site.
Muy importante no colocar más de 3 promociones en el carrusel de imágenes, ya que el cliente no se quedará a verlas todas.
Incorpora a tus promociones llamadas a la acción y botones que empujen a los usuarios a decidirse sobre la compra de tus productos.
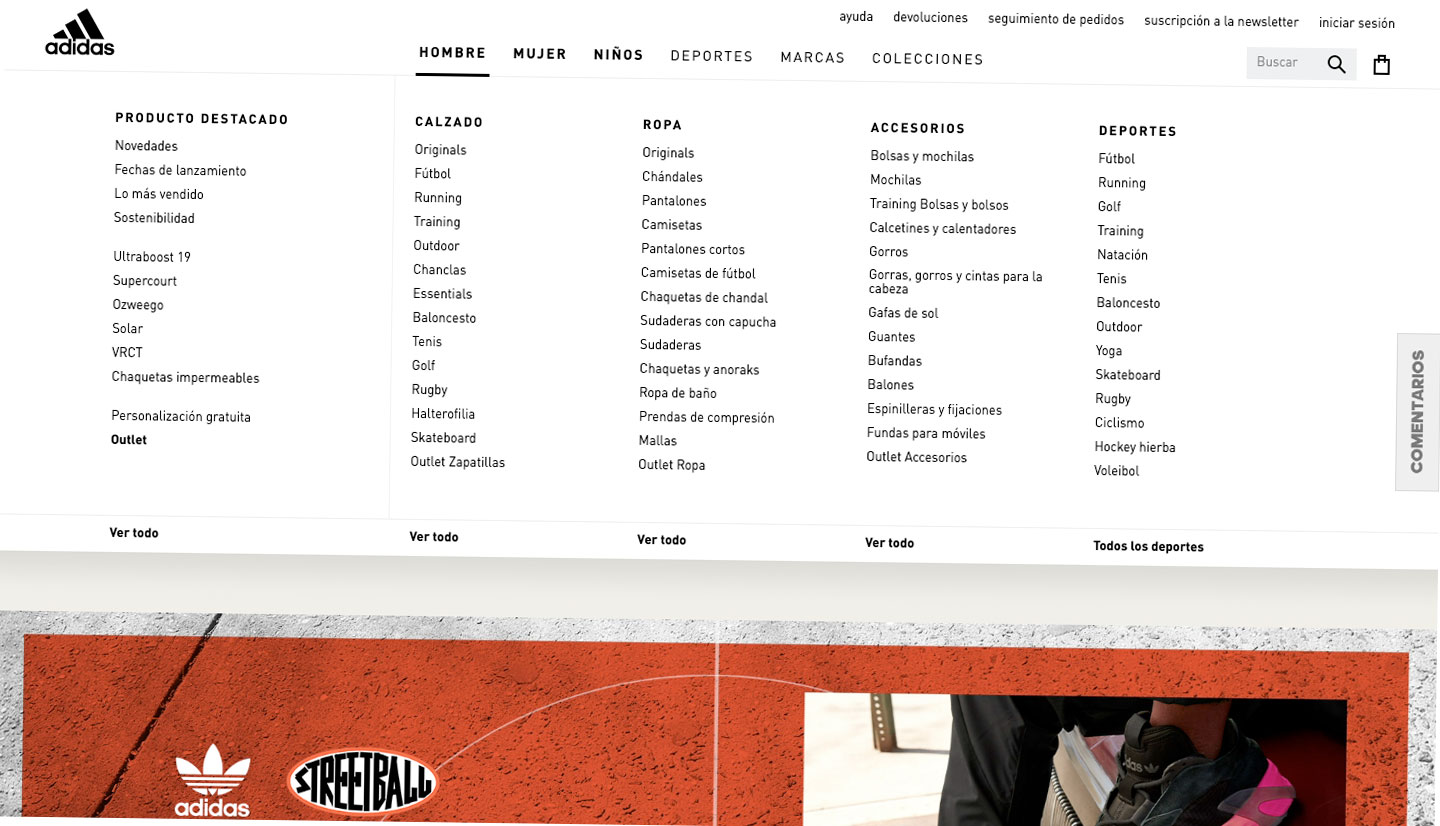
Un menú de navegación con las pestañas apropiadas
Los elementos del menú dependen completamente de tu modelo de negocio, pero obviamente es algo que debe incluirse en la jerarquía de la página de inicio. La mejor táctica es colocar tus categorías estrella lo más visibles posible dónde. ¿Vendes principalmente camisas? Pues haz que uno de los primeros elementos de menú vaya directamente a la categoría de camisas.

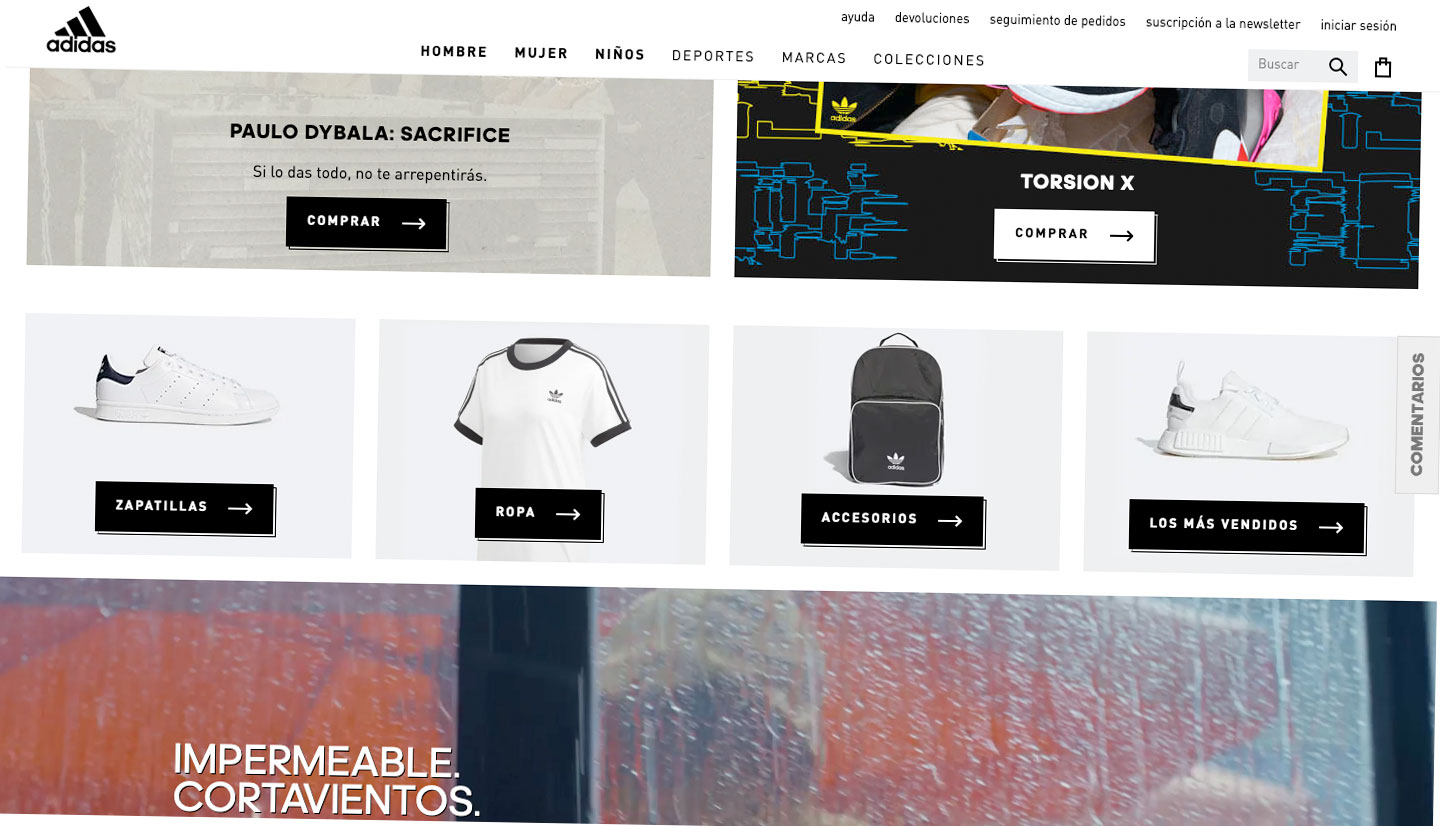
Accesos directos a las categorías principales
Ya sabes el dicho; el ser humano come por los ojos y por lo tanto debemos ofrecerle a nuestros consumidores accesos directos a las categorías principales en forma de imagenes atractivas.

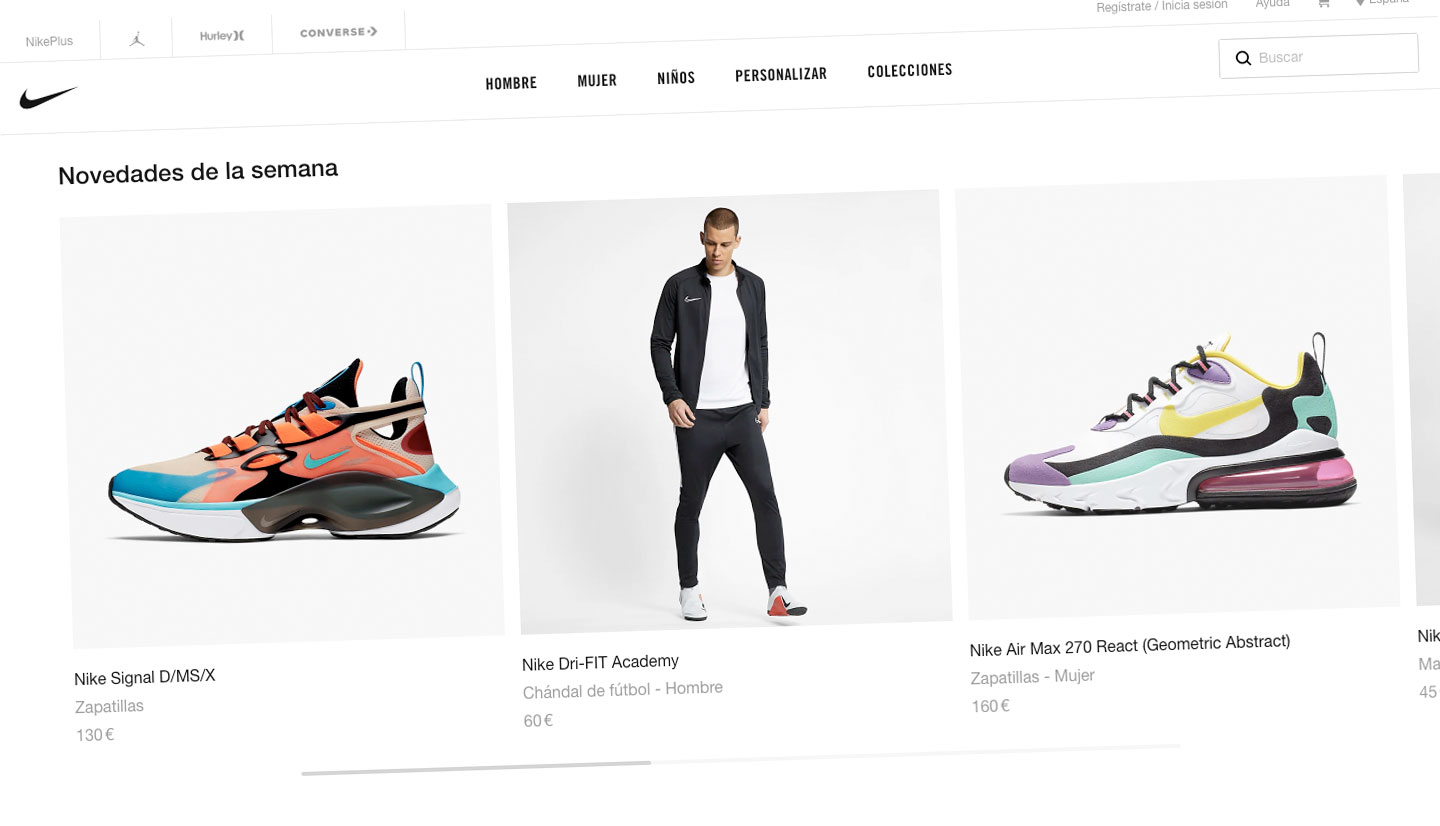
Cuadrícula o control deslizante de miniaturas del producto
El blog de Shopify explica cómo ofrecer demasiadas opciones confunde a los clientes, obligándolos a abandonar su sitio web o hacer menos compras. Aunque nuestra página de inicio requiere una cuadrícula de productos, no debemos añdir más de cuatro o cinco elementos, los cuales se pueden multiplicar si nuestro cliente hace scroll lateral o al hacer clic en nuestro Ver más.

Formulario de suscripción de marketing por correo electrónico
Recopilar correos electrónicos para enviar futuras promociones y boletines es una de las formas más fáciles de retener a los clientes y mantenerlos informados. Esta es una de las áreas donde las tiendas de comercio electrónico populares varían en términos de dónde se encuentra el registro del boletín en la página de inicio. Sin embargo, una conclusión es clara: si desea que las personas se registren, debe colocar un formulario de registro en la página de inicio.
El primer método es golpear a los usuarios con el formulario de registro en el encabezado. Esto supone que su boletín informativo proporciona contenido de alta calidad y no se siente avergonzado de comercializarlo de inmediato.
El pie de página
La mayoría de tus clientes no irán al pie de página, pero si necesitan algunos enlaces importantes, será el primer sitio que consultarán.
A menudo, no dejarnos nada en el momento de crear nuestro pie de página perfecto para nuestra tienda online, puede resultar estresante, por ello os dejamos un listado de los elementos más importantes:
Enlace de contacto
Enlace de correo electrónico
Número de teléfono
Enlace de estado del pedido
Enlace de preguntas frecuentes
Botones redes sociales
Enlace de garantía
Enlace de política de privacidad
Enlace al blog
Enlace de información de envío
Enlace de información de retorno
Enlace de información corporativa
Enlace de productos o trabajos
También podemos aprovechar para volver a poner un formulario de suscripción a tus productos
Generar un diseño web perfecto para nuestra tienda online según estadísticas de user experience efectiva es un arte, pero con un poco de ayuda y comprensión sobre qué áreas convierten a la mayoría de los clientes, puedes convertir tu página de inicio en una tienda de éxito.
Recommended Posts

Cómo importar productos de PrestaShop a WooCommerce
14 de agosto de 2018

¿Cómo comprobar el nivel de SPAM de tus emails?
19 de abril de 2018

Programar tareas cron en Linux desde Plesk
10 de noviembre de 2017