En la actualidad, la competéncia entre tiendas online es realmente alta y hay sectores que están muy saturados, como puede ser el de la ropa o complementos, pero esto no debe desanimarnos, sino más bien todo lo contrario.
Tenemos en nuestras manos el posicionarnos mejor que ellos!
Si bien es cierto que hay mucha competéncia, también es cierto que mucha de ella está muy desinformada y que su tienda carece de una buena usabilidad, carece de un buen diseño web y de lo más importante carece de textos únicos y una rápida respuesta en el tiempo de carga de su site. Por lo tanto, tenemos en nuestras manos el posicionarnos mejor que ellos!
En este tutorial vamos a ver cómo mejorar el tiempo de carga de nuestro Prestashop, en unos sencillos pasos, y con esto conseguirás mejorar la satisfación de tus clientes.
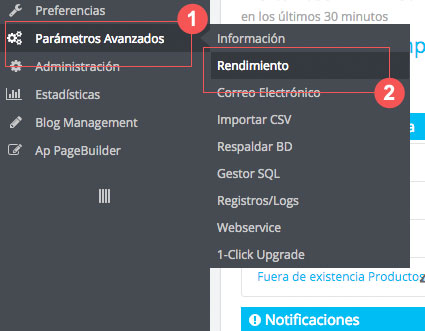
Para empezar, entraremos al dashboard de nuestro Prestashop y haremos clic, en nuestra barra de herramientas, sobre Parámetros Avanzados y a continuación sobre Rendimiento, tal cual muestro en la imagen:

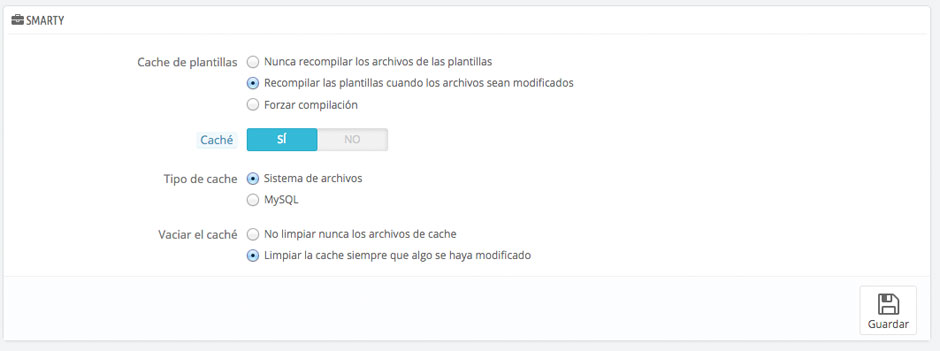
Una vez estamos dentro Rendimiento, nos vamos a encontrar con varios apartados. El primero es el de Smarty y la configuración que vamos a utilizar será la siguiente:

En nuestro caso tenemos marcada la opción Recompilar las plantillas cuando los archivos sean modificados, porque nuestras páginas están en constante evolución, pero si solo tenemos pensado subir productos nuevos, entonces marcaremos Nunca recompilar los arvhicos de las plantillas.
Activaremos la opción Caché en Sí.
Tipo de caché: Sistema de ficheros.
Vaciar la caché: Limpiar la caché siempre que algo se haya modificado.
Una vez hecho esto, haremos clic en Guardar.
Nuestra tienda Prestashop, a partir de ahora, guardará en caché un serie de páginas estáticas, haciendo que nuestro site cargue mucho más rápido y consiguiendo una mejor satisfacción por parte de nuestros posibles clientes.
Conseguiremos una mejor satisfacción por parte de nuestros posibles clientes.
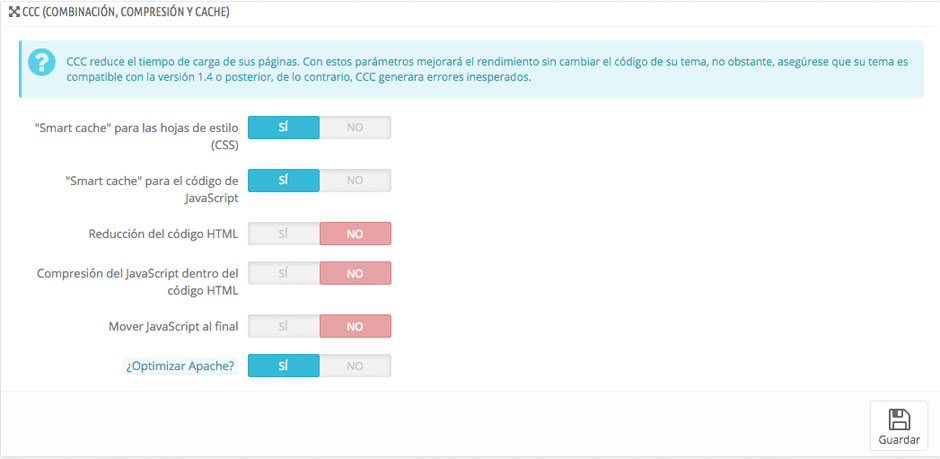
Seguimos con el objetivo de mejorar el tiempo de carga de nuestro Prestashop, para ello iremos al apartado CCC (Combinación, compresión y caché):

En este apartado vamos a administrar la manera y la forma en la que el código html, los diferentes css y javasctipts se generan, dentro de nuestra tienda Prestashop.
Vamos a activar las siguientes opciones:
- «Smart cache» para las hojas de estilo (CSS)
- «Smart cache» para el código de JavaScript
- ¿Optimizar Apache? Si
Estas opciones harán que los procesos y conexiones http se reduzcan, mejorando el tiempo de carga de nuestra tienda Prestashop.
Las opciones de Reducción de código HTML, Comprensión del JavaScript dentro del código HTML y Mover JavaScript al final, son opciones que consumen mucha CPU y pueden dar problemas con planes de hosting básicos, pero que no debemos dudar en activar siempre que poseamos un Servidor Virtual o Dedicado.
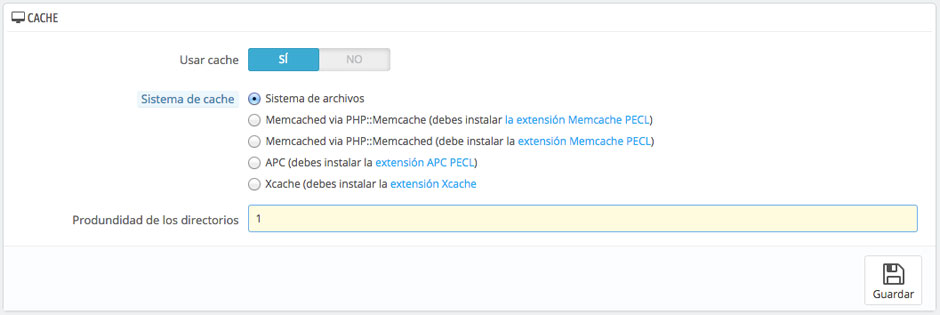
Por último vamos a configurar la pestaña Caché:

Activaremos Usar caché de Prestashop, y de esta manera volveremos a pedirle al site que genere y guarde elementos de manera estática, para que de esta manera, los clientes que entren en nuestra tienda, puedan cargarlos de manera mucho más rápida ya que se generaron con antelación, pero esta última configuración de caché no la recomendamos a los planes de hosting, sino más bien es una configuración para los servidores virtuales o dedicados.
Esta última opción de activar la caché sólo es recomendable en los planes de servidor virtual o dedicado, dejándola desactivada si no se dispone de dicho plan, debido a la gran cantidad de recursos que cosume.
Como siempre que realizamos un cambio, no debemos olvidarnos de realizar una copia de seguridad de nuestros archivos y base de datos para evitar perder datos y tener siempre disponible una versión actualizada de nuestra página web.
Para finalizar, recordar que si este cambio lo cumplimentamos activando el mod_deflate y especificando el caché del navegador, la respuesta en velocidad de carga de la página habrá aumentado exponencialmente!